ୟୁନିଫର୍ମ ରିସୋର୍ସ ଲୋକେଟର

ୟୁନିଫର୍ମ୍ ରିସୋର୍ସ୍ ଲୋକେଟର୍ (URL) ହେଉଛି ଇଣ୍ଟରନେଟରେ ଉପଲବ୍ଧ ଯେ କୌଣସି ପୃଷ୍ଠାର ଠିକଣା । ଏହାକୁ ମଧ୍ୟ ସାଧାରଣ ଭାବେ ଇଣ୍ଟରନେଟ ଆଡ୍ରେସ ବା ୱେବ ଆଡ୍ରେସ କୁହାଯାଏ ।[୧] ଏହି ଠିକଣାଦ୍ୱାରା ଏକ କମ୍ପ୍ୟୁଟର ନେଟୱାର୍କରେ ସଂଲଗ୍ନ ପୃଷ୍ଠାଟିର ସ୍ଥିତି ତଥା ଏହାକୁ ଖୋଜି ପାଇବାର କୌଶଳ ସମ୍ପର୍କରେ ଜଣା ପଡ଼ିଥାଏ । ପ୍ରତ୍ୟେକ ୱେବ୍ ପେଜ୍ ବା ପୃଷ୍ଠା ପାଇଁ ଏହି URL ଅଲଗା ଅଲଗା ହୋଇଥାଏ । ୟୁନିଫର୍ମ ରିସୋର୍ସ ଲୋକେଟର (URL) ହେଉଛି ଏକ ପ୍ରକାରର ୟୁନିଫର୍ମ ରିସୋର୍ସ ଆଇଡେଣ୍ଟିଫାୟର (URI) । URIଦ୍ୱାରା ଏକ ୱେବ ପେଜ୍କୁ କେବଳ ଚିହ୍ନଟ କରାଯାଇଥାଏ । କିନ୍ତୁ URLଦ୍ୱାରା ୱେବ ପେଜ୍ଟିକୁ ଖୋଜି ପାଇବାର କୌଶଳ ମଧ୍ୟ ଜଣାପଡ଼ିଥାଏ । ଯଦିଓ ଏହାକୁ ମୁଖ୍ୟତଃ ୱେବ ପେଜ୍ର ଠିକଣା ଭାବେ ବ୍ୟବହାର କରାଯାଏ, ଫାଇଲ୍ ଆଦାନପ୍ରଦାନ (File transfer), ଇମେଲ (E-mail), ଡାଟାବେସ ବ୍ୟବହାର (Database access) ଏବଂ ଆହୁରି ଅନେକ କ୍ଷେତ୍ରରେ ମଧ୍ୟ ଏହା ବ୍ୟବହୃତ ହୋଇଥାଏ । ଅଧିକାଂଶ ୱେବ ବ୍ରାଉଜରରେ ୱେବ ପେଜ୍ର ଉପରେ ଥିବା ଆଡ୍ରେସ ବାରରେ ୱେବ ପେଜ୍ଟିର URL ପ୍ରଦର୍ଶିତ ହୋଇଥାଏ । ନିମ୍ନଲିଖିତ ଧାଡ଼ିଟିକୁ ଏକ ସାଧାରଣ URLର ଉଦାହରଣ ଭାବେ ନିଆଯାଇ ପାରେ :
http://www.example.com/index.html
ଏଠାରେ http ହେଉଛି ଏକ ପ୍ରୋଟୋକଲ୍, www.example.com ହେଉଛି ହୋଷ୍ଟ୍ ନେମ୍ ବା ସଂଲଗ୍ନ ପୃଷ୍ଠା (ଏଠାରେ ଫାଇଲ୍)ଟି ଥିବା ସର୍ଭର୍ର ନାମ ଏବଂ index.html ହେଉଛି ଫାଇଲ୍ର ନାମ (ଏଠାରେ ପୃଷ୍ଠାଟି ନିଜେ ହିଁ ଏକ ଫାଇଲ୍) । ସାଧାରଣତଃ http ଏବଂ https ପ୍ରୋଟୋକଲ୍କୁ ବ୍ୟବହାର କରୁଥିବା URLକୁ ହିଁ ୱେବ୍ ଆଡ୍ରେସ୍ କୁହାଯାଏ ।[୨] ଫାଇଲ୍ ଆଦାନପ୍ରଦାନ ପାଇଁ ବ୍ୟବହୃତ URLରେ ftp ପ୍ରୋଟୋକଲ୍ (File Transfer Protocol) ବ୍ୟବହୃତ ହୋଇଥାଏ ।[୩] ଉଦାହରଣ ସ୍ୱରୂପ :
ସେହିପରି କୌଣସି ଇ-ମେଲ୍ କ୍ଲାଇଣ୍ଟ୍କୁ ଖୋଲିବା ପାଇଁ mailto ପ୍ରୋଟୋକଲ୍ ଓ କୌଣସି ଡାଟାବେସ୍ ବ୍ୟବହାର କରିବା ପାଇଁ jdbc ପ୍ରୋଟୋକଲ୍ ବ୍ୟବହୃତ ହୋଇଥାଏ ।[୪]
ଇତିହାସ
[ସମ୍ପାଦନା]
ୟୁନିଫର୍ମ୍ ରିସୋର୍ସ୍ ଲୋକେଟର୍ (URL) ୧୯୯୪ ମସିହାରେ ୱାର୍ଲଡ୍ ୱାଇଡ୍ ୱେବ୍ (WWW)ର ଉଦ୍ଭାବକ ଟିମ୍ ବର୍ନର୍ସ୍-ଲି ଓ URI ଉପରେ କାମ କରୁଥିବା ଇଣ୍ଟର୍ନେଟ୍ ଇଂଜିନିୟରିଂ ଟାସ୍କ୍ ଫୋର୍ସ୍ (IETF)ର ଏକ ଦଳଙ୍କ ମିଳିତ ଉଦ୍ୟମରେ ତିଆରି ହୋଇଥିଲା ।[୫] ରିକ୍ୱେଷ୍ଟ୍ ଫର୍ କମେଣ୍ଟ୍ସ୍ (RFC) ୧୭୩୮ରେ URLର ଲିଖନ ଶୈଳୀ ବିଷୟରେ ବର୍ଣ୍ଣନା କରାଯାଇଛି ।[୬] URLର ଲିଖନ ଶୈଳୀରେ ୧୯୮୫ ମସିହାରେ ତିଆରି ହୋଇଥିବା ଡୋମେନ୍ ନେମ୍ ସିଷ୍ଟମ୍ ଓ ଫାଇଲ୍ ପାଥ୍ ସିନ୍ଟାକ୍ସ୍ ବ୍ୟବହୃତ ହୋଇଥାଏ । URLର ଅନ୍ୟାନ୍ୟ ଅଂଶଗୁଡ଼ିକଠାରୁ ଡାଇରେକ୍ଟୋରି କିମ୍ବା ଫାଇଲ୍ର ନାମକୁ ଅଲଗା କରିବା ପାଇଁ ସ୍ଲାଶ୍ (/) ସଙ୍କେତ ବ୍ୟବହାର କରାଯାଏ । ସେହିପରି ୱେବ୍ସାଇଟ୍ର ନାମ ବା ହୋଷ୍ଟ୍ ନେମ୍ଟି // (୨ଟି ସ୍ଲାଶ୍) ସଙ୍କେତରୁ ଆରମ୍ଭ ହୋଇଥାଏ ।
ସିନ୍ଟାକ୍ସ୍
[ସମ୍ପାଦନା]URLର ସିନ୍ଟାକ୍ସ୍ ବା ଲିଖନ ଶୈଳୀ URIର ସିନ୍ଟାକ୍ସ୍ ସହିତ ପ୍ରାୟ ସମାନ । URIର ସିନ୍ଟାକ୍ସ୍ ନିମ୍ନରେ ଦିଆଗଲା—
scheme:[//[user:password@]host[:port]][/]path[?query][#fragment]
ଏଥିରେ ଥିବା ଅଂଶଗୁଡ଼ିକ ହେଲା :

https ପ୍ରୋଟୋକଲ୍ scheme ଭାବେ ବ୍ୟବହୃତ ହୋଇଛି ।- scheme : ଏହା ଇଂରାଜୀ ଅକ୍ଷର, ଇଂରାଜୀ ସଂଖ୍ୟା ତଥା କିଛି ବିଶେଷ ସଙ୍କେତକୁ ନେଇ ଗଠିତ ଏକ ଧାଡ଼ି । ଏହା ଏକ ଇଂରାଜୀ ଅକ୍ଷରରୁ ଆରମ୍ଭ ହୋଇଥାଏ ଏବଂ ଏଥିରେ ଯେ କୌଣସି ସଂଖ୍ୟକ ଇଂରାଜୀ ସଂଖ୍ୟା, ଯୁକ୍ତ ଚିହ୍ନ (
+), ପିରିୟଡ଼୍ (.) ଓ ହାଇଫେନ୍ (-) ରହିପାରେ । ଏହା କେସ୍ ସେନ୍ସିଟିଭ୍ ଅଟେ । ତେବେ ସାଧାରଣତଃ ଏଥିରେ ଲୋଅର୍ କେସ୍ ଅକ୍ଷର ହିଁ ବ୍ୟବହୃତ ହୋଇଥାଏ । ଏହାର ଶେଷରେ ଏକ କଲୋନ୍ ଚିହ୍ନ (:) ଥାଏ । ମୁଖ୍ୟତଃhttp,https(httpର ସୁରକ୍ଷିତ ଭର୍ସନ୍),ftp,mailto,dataଇତ୍ୟାଦି ପ୍ରୋଟୋକଲ୍ଗୁଡ଼ିକ scheme ଭାବରେ ବ୍ୟବହୃତ ହୋଇଥାଏ ।

- ୨ଟି ସ୍ଲାଶ୍ (
//) :ଏହା କେତେକ କ୍ଷେତ୍ରରେ ବାଧ୍ୟତାମୂଳକ ହୋଇଥିବା ବେଳେ ଏନ୍ୟ କେତେକ କ୍ଷେତ୍ରରେ ଏହାକୁ ଲେଖିବାର ଆବଶ୍ୟକତା ନ ଥାଏ । authority ଭାଗଟି (ନିମ୍ନରେ ବର୍ଣ୍ଣନା କରାଯାଇଥିବା) ଉହ୍ୟ ଥିଲେ path ଭାଗଟି//ଦ୍ୱାରା ଆରମ୍ଭ ହୋଇନଥାଏ । - authority : ଏହା ତିନିଟି ଅଂଶକୁ ନେଇ ଗଠିତ, ଯଥା—
- authentication : ଏହି ଭାଗଟି ବାଧ୍ୟତାମୂଳକ ନୁହେଁ । ଏଥିରେ ଗୋଟିଏ ୟୁଜର୍ ନେମ୍ (user) ଓ ତତ୍ସଂଲଗ୍ନ ପାସ୍ୱାର୍ଡ଼୍ଟି (password) ଥାଏ । ଏହି ୟୁଜର୍ ନେମ୍ ଓ ପାସ୍ୱାର୍ଡ଼୍ ପରସ୍ପରଠାରୁ ଏକ କଲୋନ୍ ଚିହ୍ନ (
:) ଯୋଗେ ଅଲଗା ହୋଇଥାନ୍ତି । ଏହି authentication ଅଂଶର ଶେଷରେ ଏକ ଆଟ୍ ଚିହ୍ନ (@) ଥାଏ ।

URLରେ ଓଡ଼ିଆ ଉଇକିପିଡ଼ିଆର ହୋଷ୍ଟ୍ ନେମ୍ । - host : ଏହା ଏକ ରେଜିଷ୍ଟର୍ ହୋଇଥିବା ହୋଷ୍ଟ୍ ନେମ୍ ବା ସର୍ଭର୍ର ନାମ କିମ୍ବା ଏକ IP ଆଡ୍ରେସ୍କୁ ନେଇ ଗଠିତ । ଏଠାରେ IP ଆଡ୍ରେସ୍ଟି IPv4 ଆଡ୍ରେସ୍ ହୋଇଥିଲେ ଏହାକୁ ଡଟେଡ୍-ଡେସିମାଲ୍ ନୋଟେସନ୍ରେ ଲେଖାଯାଇଥାଏ ଏବଂ IPv6 ଆଡ୍ରେସ୍ ହୋଇଥିଲେ ଏହାକୁ ବର୍ଗ ବନ୍ଧନୀ (
[ ]) ଭିତରେ ରଖିବା ବାଧ୍ୟତାମୂଳକ ହୋଇଥାଏ । ଏହି ହୋଷ୍ଟ୍ ନେମ୍କୁ ଡୋମେନ୍ ନେମ୍ ମଧ୍ୟ କୁହାଯାଏ । କ୍ଲାଇଣ୍ଟ୍ କେଉଁ ୱେବ୍ ସର୍ଭର୍କୁ ରିକ୍ୱେଷ୍ଟ୍ ପଠାଉଛି, ତାହା ଏହି ଡୋମେନ୍ ନେମ୍ରୁ ହିଁ ଜଣାପଡ଼ିଥାଏ । ଏଠାରେ ଡୋମେନ୍ ନେମ୍ ବଦଳରେ ସିଧାସଳଖ ସର୍ଭର୍ଟିର IP ଆଡ୍ରେସ୍ ମଧ୍ୟ ବ୍ୟବହାର କରାଯାଇପାରେ । କିନ୍ତୁ ଅନେକଗୁଡ଼ିଏ ୱେବ୍ ସର୍ଭର୍ର IP ଆଡ୍ରେସ୍କୁ ମନେ ରଖି, ସେଗୁଡ଼ିକୁ URLରେ ବାରମ୍ବାର ବ୍ୟବହାର କରିବା ଏକ କଷ୍ଟସାଧ୍ୟ କାମ ହୋଇଥିବାରୁ ସାଧାରଣତଃ ଡୋମେନ୍ ନେମ୍କୁ ହିଁ URLଗୁଡ଼ିକରେ ବ୍ୟବହାର କରାଯାଇଥାଏ ।[୭]
- port ନମ୍ବର : ଏହି ଭାଗଟି ବାଧ୍ୟତାମୂଳକ ନୁହେଁ । ଏହା ଏକ କଲୋନ୍ ଚିହ୍ନ (
:)ଦ୍ୱାରା ହୋଷ୍ଟ୍ ନେମଠାରୁ ଅଲଗା ହୋଇଥାଏ । URLରେ ଦିଆଯାଇଥିବା ୱେବ୍ ସର୍ଭର୍ରୁ ଆବଶ୍ୟକୀୟ ସମ୍ବଳକୁ (ଫାଇଲ୍, ଡାଟା ଇତ୍ୟାଦି) ବ୍ୟବହାର କରିବା ପାଇଁ ବ୍ୟବହୃତ ଟେକ୍ନିକାଲ୍ ଗେଟ୍କୁ ଏହି port ନମ୍ବର ଦର୍ଶାଇଥାଏ । ଦିଆଯାଇଥିବା ସର୍ଭର୍ଟି ନିଜ ସମ୍ବଳ ରିକ୍ୱେଷ୍ଟ୍ କରିଥିବା କ୍ଲାଇଣ୍ଟ୍ଦ୍ୱାରା ବ୍ୟବହୃତ ହୋଇପାରିବ ବୋଲି ସ୍ୱୀକୃତି ପ୍ରଦାନ କରିବା ପାଇଁ http ପ୍ରୋଟୋକଲ୍ର ମାନକ ପୋର୍ଟ୍ (Standard port) ବ୍ୟବହାର କରୁଥିଲେ, URLର ଏହି ଭାଗଟି ଉହ୍ୟ ରହେ । ଅନ୍ୟ ଅମସ୍ତ କ୍ଷେତ୍ରରେ ଏହି ଭାଗଟି ବାଧ୍ୟତାମୂଳକ ଅଟେ । http ପ୍ରୋଟୋକଲ୍ର ମାନକ ପୋର୍ଟ୍ ନମ୍ବର ୮୦ ହୋଇଥିବା ବେଳେ https ପ୍ରୋଟୋକଲ୍ର ମାନକ ପୋର୍ଟ୍ ନମ୍ବର ୪୪୩ ଅଟେ ।[୭]

ଗୋଲ୍ ବୁଲାଯାଇଥିବା ଅଂଶଟି ଏହି ପୃଷ୍ଠାଟିର path ଅଟେ । - path : ଏହା ପଦାନୁକ୍ରମିକ (Hierarchical form) ଭାବେ ସଜାହୋଇଥିବା କେତେକ ତଥ୍ୟକୁ (Data) ନେଇ ଗଠିତ । ଏହି ତଥ୍ୟଗୁଡ଼ିକ ପରସ୍ପରଠାରୁ ସ୍ଲାଶ୍ ଚିହ୍ନ (
/)ଦ୍ୱାରା ଅଲଗା ହୋଇଥାନ୍ତି । ଏହି ଭାଗଟି ସାଧାରଣତଃ ଏକ ଫାଇଲ୍ ସିଷ୍ଟମ୍ ପାଥ୍କୁ ଦର୍ଶାଇଥାଏ । pathଟି ଏକ ସ୍ଲାଶ୍ ଚିହ୍ନରୁ (/) ଆରମ୍ଭ ହୋଇଥାଏ । କିନ୍ତୁ ଏହା ୨ଟି ସ୍ଲାଶ୍ ଚିହ୍ନରୁ (/) ଆରମ୍ଭ ହୋଇପାରିବ ନାହିଁ । ଏହି ପାଥ୍ ନେମ୍ ୱେବ୍ ସର୍ଭର୍ରେ ଥିବା ସମ୍ବଳର ପାଥ୍କୁ ଦର୍ଶାଇଥାଏ । ଆଗରୁ ଏହି ପାଥ୍ ନେମ୍ କେବଳ ୱେବ୍ ସର୍ଭର୍ରେ ଥିବା କୌଣସି ଫିଜିକାଲ୍ ଫାଇଲ୍ର ସ୍ଥିତିକୁ ହିଁ ଦର୍ଶାଉଥିଲା । ମାତ୍ର ଏବେ ଅଧିକାଂଶ କ୍ଷେତ୍ରରେ ଏହା କୌଣସି ଫିଜିକାଲ୍ ଅସ୍ତିତ୍ତ୍ୱ ନ ଥିବା ଆବ୍ଷ୍ଟ୍ରାକ୍ସନ୍କୁ ଦର୍ଶାଉଛି ।[୭]

URL କ୍ୱେରୀ - query : ଏହି ଭାଗଟି ବାଧ୍ୟତାମୂଳକ ନୁହେଁ । ଏହା URLର ପୂର୍ବବର୍ତ୍ତୀ ଭାଗଠାରୁ ଏକ ପ୍ରଶ୍ନବାଚକ ଚିହ୍ନ (
?) ଯୋଗେ ଅଲଗା ହୋଇଥାଏ । ଏଥିରେ ପଦାନୁକ୍ରମିକ ଭାବେ ସଜା ହୋଇନଥିବା ଏକ କ୍ୱେରୀ ଷ୍ଟ୍ରିଙ୍ଗ୍ ଥାଏ । ଏଥିରେ ସାଧାରଣତଃ ଏକ ଡେଲିମିଟର୍ଦ୍ୱାରା ଅଲଗା ହୋଇଥିବା କିଛି ଯୋଡ଼ା ଆଟ୍ରିବ୍ୟୁଟ୍ ଓ ଭ୍ୟାଲ୍ୟୁ (Attribute-Value pair) ରହିଥାଏ । ଏଠାରେ ଆଟ୍ରିବ୍ୟୁଟ୍କୁ କି (Key) ମଧ୍ୟ କୁହାଯାଇଥାଏ ଏବଂ ଆମ୍ପର୍ସାଣ୍ଡ୍ (&) କିମ୍ବା ସେମିକଲୋନ୍କୁ (;) ଡେଲିମିଟର୍ ଭାବେ ବ୍ୟବହାର କରାଯାଇପାରେ ।
କ୍ୱେରୀ ଡେଲିମିଟର୍
ଉଦାହରଣ
ଆମ୍ପର୍ସାଣ୍ଡ୍ (&)
?key1=value1&key2=value2
ସେମିକଲୋନ୍ (;)
?key1=value1;key2=value2
- ଏହି query ହେଉଛି ୱେବ୍ ସର୍ଭର୍କୁ ଦିଆଯାଉଥିବା ଅତିରିକ୍ତ ପାରାମିଟର୍ । ଏହାକୁ ବ୍ୟବହାର କରି ୱେବ୍ ସର୍ଭର୍ ରିକ୍ୱେଷ୍ଟ୍ କରାଯାଇଥିବା ଫାଇଲ୍ଟି ଦେବା ପୂର୍ବରୁ କିଛି ଅତିରିକ୍ତ କାର୍ଯ୍ୟ କରିଥାଏ । ପାରାମିଟର୍ଗୁଡ଼ିକୁ ନେଇ ପ୍ରତ୍ୟେକ ୱେବ୍ ସର୍ଭର୍ର ନିଜସ୍ୱ କିଛି ନିୟମ ଥାଏ । ଗୋଟିଏ ନିର୍ଦ୍ଦିଷ୍ଟ ୱେବ୍ ସର୍ଭର୍ ପାରାମିଟର୍ଗୁଡ଼ିକୁ କିପରି ହ୍ୟାଣ୍ଡେଲ୍ କରୁଛି ତାହା ଜାଣିବା ପାଇଁ ସେହି ୱେବ୍ ସର୍ଭର୍ର ମାଲିକଙ୍କୁ (Owner) ପଚାରିବାକୁ ପଡ଼ିଥାଏ ।[୭]

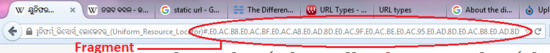
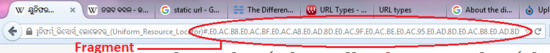
URLର fragment ଅଂଶ । - fragment : ଏହି ଭାଗଟି URLର ପୂର୍ବବର୍ତ୍ତୀ ଭାଗଠାରୁ ଏକ ହାଶ୍ ଚିହ୍ନ (
#)ଦ୍ୱାରା ଅଲଗା ହୋଇଥାଏ । ଏହି fragmentରେ ଏକ ଫ୍ରାଗ୍ମେଣ୍ଟ୍ ଆଇଡେଣ୍ଟିଫାୟର୍ ଥାଏ । ଏହା ୱେବ୍ ସର୍ଭର୍ରେ ଥିବା ଏକ ସେକେଣ୍ଡାରୀ ସମ୍ବଳକୁ (Secondary resource), ଯଥା- URLଦ୍ୱାରା ଚିହ୍ନଟ କରାଯାଇଥିବା କୌଣସି ପ୍ରସଙ୍ଗ ବା ଲେଖାର କୌଣସି ବିଭାଗର ଶୀର୍ଷକ (Heading), ଦର୍ଶାଇଥାଏ । ପ୍ରାଇମେରୀ ସମ୍ବଳଟି (Primary Resource) ଏକ HTML ଡକୁମେଣ୍ଟ୍ ହୋଇଥିଲେ, ଫ୍ରାଗ୍ମେଣ୍ଟ୍ କୌଣସି ନିର୍ଦ୍ଦିଷ୍ଟ ଏଲିମେଣ୍ଟ୍ର id ଆଟ୍ରିବ୍ୟୁଟ୍କୁ ଦର୍ଶାଇଥାଏ ଏବଂ ୱେବ୍ ବ୍ରାଉଜର୍ ଏହି ଆଟ୍ରିବ୍ୟୁଟ୍କୁ ଦେଖାଇଥାଏ । ଅନ୍ୟ ଅର୍ଥରେ କହିଲେ ଫ୍ରାଗ୍ମେଣ୍ଟ୍ ଏକ ଉପସ୍ଥାପକ ଭଳି କାମକରିଥାଏ । ଏହା ରିକ୍ୱେଷ୍ଟ୍ କରାଯାଇଥିବା ସମ୍ବଳର ଏକ ବିଭାଗକୁ ଉପସ୍ଥାପନ କରିଥାଏ । ଏହି ଉପସ୍ଥାପକ ମୁଖ୍ୟ ସମ୍ବଳଟି ମଧ୍ୟରେ ଏକ ବୁକ୍ମାର୍କ୍ ତିଆରି କରିଥାଏ, ଯାହା ୱେବ୍ ବ୍ରାଉଜର୍କୁ ସେହି ବୁକ୍ମାର୍କ୍ କରାଯାଇଥିବା ବିଭାଗକୁ ଯିବା ପାଇଁ ଦିଗ ସୂଚାଇଥାଏ । ତେଣୁ ଫ୍ରାଗ୍ମେଣ୍ଟ୍କୁ anchor ମଧ୍ୟ କୁହାଯାଏ । ତେବେ ଏହି ଫ୍ରାଗ୍ମେଣ୍ଟ୍କୁ କ୍ଲାଇଣ୍ଟ୍ ରିକ୍ୱେଷ୍ଟ୍ର ଏକ ଅଂଶ ଭାବରେ ସର୍ଭର୍କୁ ପଠାଯାଏ ନାହିଁ ।[୭]
URLକୁ ଏକ ଡାକ ଠିକଣା ଭାବରେ ନିଆଯାଇପାରେ । ଏଠାରେ ପ୍ରୋଟୋକଲ୍ ହେଉଛି ବ୍ୟବହାର କରିବାକୁ ଚାହୁଁଥିବା ଡାକ ସେବା, ଡୋମେନ୍ ନେମ୍ ହେଉଛି ସହରର ନାମ ଏବଂ ପୋର୍ଟ୍ ହେଉଛି ଜିପ୍ କୋଡ୍ ବା ପିନ୍ କୋଡ୍ । ଏଠାରେ ପାଥ୍ ଚିଠି ପହଞ୍ଚିବାକୁ ଥିବା ବିଲ୍ଡିଙ୍ଗ୍କୁ ଦର୍ଶାଏ । କ୍ୱେରୀ କିଛି ଅତିରିକ୍ତ ତଥ୍ୟ, ଯଥା- ଆପାର୍ଟ୍ମେଣ୍ଟ୍ ନମ୍ବରକୁ ଦର୍ଶାଏ ଏବଂ ଶେଷରେ ଫ୍ରାଗ୍ମେଣ୍ଟ୍ ଚିଠିର ପ୍ରକୃତ ଗ୍ରାହକକୁ ଦର୍ଶାଇଥାଏ ।[୭]
ପ୍ରକାର
[ସମ୍ପାଦନା]ଡାଇନାମିକ୍ ୟୁ.ଆର୍.ଏଲ୍ (Dynamic URL)
[ସମ୍ପାଦନା]କୌଣସି ଡାଇନାମିକ୍ ୱେବ୍ ପେଜ୍ର ଆଡ୍ରେସ୍କୁ ଡାଇନାମିକ୍ URL କୁହାଯାଏ । ଏହି ପ୍ରକାର URL ସହ ଜଡ଼ିତ ଥିବା ୱେବ୍ସାଇଟ୍ଗୁଡ଼ିକ ସାଧାରଣତଃ ସ୍କ୍ରିପ୍ଟ୍ (Script) ରନ୍ କରି ଆଉଟ୍ପୁଟ୍ ଦେଖାଇଥାନ୍ତି । ସ୍କ୍ରିପ୍ଟ୍ ହେଉଛି ଏକ ସର୍ଭର୍ ସାଇଟ୍ ପ୍ରୋଗ୍ରାମ୍ । କ୍ଲାଇଣ୍ଟ୍ ଡାଇନାମିକ୍ URL ମାଧ୍ୟମରେ କୌଣସି ରେକ୍ୱେଷ୍ଟ୍ ପଠାଇଲେ ସେହି ରିକ୍ୱେଷ୍ଟ୍ର ପରିଣାମ ସ୍ୱରୂପ ସର୍ଭର୍ର ହାର୍ଡ଼ ଡିସ୍କ୍ରେ ଥିବା ଆବଶ୍ୟକୀୟ ସ୍କ୍ରିପ୍ଟ୍ ବା ପ୍ରୋଗ୍ରାମ୍ଟିକୁ ଚିହ୍ନିତ କରାଯାଏ । ଏହା ପରେ ସେହି ଚିହ୍ନିତ ପ୍ରୋଗ୍ରାମ୍ଟିକୁ ମେମୋରୀରେ ଲୋଡ଼୍ କରାଯାଇ ଏହାକୁ ରନ୍ କରାଯାଏ । ଏଥିରୁ ଯେଉଁ ଆଉଟ୍ପୁଟ୍ ବାହାରେ, ତାହାକୁ URLର ରେସ୍ପନ୍ସ୍ ସ୍ୱରୂପ କ୍ଲାଇଣ୍ଟ୍ ପାଖକୁ ପଠାଇ ଦିଆଯାଏ ।[୮] କେତେକ କ୍ଷେତ୍ରରେ କିଛି କ୍ୱେରୀ ଯୋଗେ ସର୍ଭର୍ରେ ଥିବ୍ ଡାଟାବେସ୍ରୁ କିଛି ତଥ୍ୟ ଉଦ୍ଧାର କରାଯାଇ କ୍ଲାଇଣ୍ଟ୍ ପାଖକୁ ପଠାଯାଇଥାଏ । ଏହି ପ୍ରକାର URLର ରେସ୍ପନ୍ସ୍ ସର୍ବଦା କୌଣସି ସ୍କ୍ରିପ୍ଟ୍ ବା କ୍ୱେରୀର ଆଉଟ୍ପୁଟ୍ ଉପରେ ନିର୍ଭର କରେ, ଯାହା ଡାଇନାମିକ୍ ଭାବରେ ସୃଷ୍ଟି ହୋଇଥାଏ । ଡାଇନାମିକ୍ URLଗୁଡ଼ିକରେ ମୁଖ୍ୟତଃ ତଳଲିଖିତ ସଙ୍କେତଗୁଡ଼ିକ ଥାଏ :[୯]
?&%+=$cgi-bin.cgi
ଉଦାହରଣ ସ୍ୱରୂପ :
ଷ୍ଟାଟିକ୍ ୟୁ.ଆର୍.ଏଲ୍ (Static URL)
[ସମ୍ପାଦନା]ଏହି URL କୌଣସି ସ୍କ୍ରିପ୍ଟ୍କୁ କଲ୍ କରି ନ ଥାଏ ।[୧୧] ଏହା ସାଧାରଣତଃ .htm ବା .html ଫାଇଲ୍ ଏକ୍ସ୍ଟେନ୍ସନ୍ ଥିବା HTML ଡକୁମେଣ୍ଟ୍କୁ ପ୍ରଦର୍ଶିତ କରିଥାଏ ।[୧୨] ଉଦାହରଣ ସ୍ୱରୂପ :
ବ୍ୟବହାର
[ସମ୍ପାଦନା]ଇଣ୍ଟର୍ନେଟ୍ରେ କୌଣସି ସମ୍ବଳକୁ ଖୋଜି ପାଇବା ପାଇଁ ସେହି ସମ୍ବଳର URLକୁ ବ୍ରାଉଜର୍ର ଆଡ୍ରେସ୍ ବାର୍ରେ ଟାଇପ୍ କାରାଯାଏ । ଏହାଛଡ଼ା ଏହାର ଆହୁରି ମଧ୍ୟ ଅନେକ ବ୍ୟବହାର ଅଛି । HTML ଲାଙ୍ଗୁଏଜ୍ରେ URLର ବହୁଳ ବ୍ୟବହାର କାରାଯାଇଥାଏ । ଯଥା :
<a> ଏଲିମେଣ୍ଟ୍ ବ୍ୟବହାର କରି ଅନ୍ୟ HTML ଡକୁମେଣ୍ଟ୍କୁ ଲିଙ୍କ୍ ତିଆରି କାରିବା ପାଇଁ URL ବ୍ୟବହୃତ ହୋଇଥାଏ ।[୧୪]<link> ତଥା <script> ଆଦି ଏଲିମେଣ୍ଟ୍ ସବୁ ବ୍ୟବହାର କରି ଗୋଟିଏ HTML ଡକୁମେଣ୍ଟ୍କୁ ଏହା ସହ ସମ୍ପର୍କ ଥିବା ସମ୍ବଳ ସହ ଲିଙ୍କ୍ କରିବା ପାଇଁ URL ବ୍ୟବହୃତ ହୋଇଥାଏ ।[୧୫] [୧୬]- HTML ଡକୁମେଣ୍ଟ୍ରେ ମିଡିଆ ଫାଇଲ୍, ଯଥା ଛବି (
<img> ଏଲିମେଣ୍ଟ୍ ବ୍ୟବହାର କରି), ଭିଡିଓ (<video> ଏଲିମେଣ୍ଟ୍ ବ୍ୟବହାର କରି), ଶବ୍ଦ ଓ ସଙ୍ଗୀତ (<audio> ଏଲିମେଣ୍ଟ୍ ବ୍ୟବହାର କରି), ସଂଯୋଗ କରିବା ପାଇଁ URL ବ୍ୟବହୃତ ହୋଇଥାଏ ।[୧୭]
<iframe> ଏଲିମେଣ୍ଟ୍ ବ୍ୟବହାର କରି ଗୋଟିଏ HTML ଡକୁମେଣ୍ଟ୍ ଭିତରେ ଆଉ ଗୋଟିଏ HTML ଡକୁମେଣ୍ଟ୍ ଦେଖାଇବା ପାଇଁ URL ବ୍ୟବହୃତ ହୋଇଥାଏ ।[୧୮]
ୱେବ୍ରେ ମୁଖ୍ୟ ଭୂମିକା ତୁଲାଉଥିବା CSS ଓ JavaScript ଭଳି ଟେକ୍ନୋଲୋଜିଗୁଡ଼ିକରେ ମଧ୍ୟ URL ବହୁଳ ଭାବରେ ବ୍ୟବହୃତ ହୋଇଥାଏ ।[୧୯]
ଆଧାର
[ସମ୍ପାଦନା]
- ↑ Management, Network (6 June 2016). Understanding Internet. Bhubaneswar: Central Tool Room and Training Center. p. 84.
- ↑ "What is web address".
{{cite web}}: |first= missing |last= (help)
- ↑ "URL for file transfer". Retrieved 7 June 2016.
{{cite web}}: |first= missing |last= (help)
- ↑ "Protocol". Retrieved 7 June 2016.
{{cite web}}: |first= missing |last= (help)
- ↑ "Development of URL". Retrieved 7 June 2016.
{{cite web}}: |first= missing |last= (help)
- ↑ "RFC". Retrieved 7 June 2016.
{{cite web}}: |first= missing |last= (help)
- ↑ ୭.୦ ୭.୧ ୭.୨ ୭.୩ ୭.୪ ୭.୫ Developer Network, Mozilla. "Anatomy of URL". Retrieved 9 June 2016.
- ↑ Python, Head First. Web Development. O'Really Media, Inc. p. 217. ISBN 9781449382674.
- ↑ Webopedia, URL. "What is dynamic URL". Retrieved 14 June 2016.
- ↑ clearinghouse, URL. "URL types". Retrieved 14 June 2016.
- ↑ URL, clearinghouse. "Types of URL". Retrieved 14 June 2016.
- ↑ engine, geeks. "The difference between dynamic URL and static URL". Archived from the original on 7 June 2016. Retrieved 14 June 2016.
- ↑ URL, clearinghouse. "Types of URL". Retrieved 14 June 2016.
- ↑ w3schools, URL. "HTML a tag". Retrieved 13 June 2016.
{{cite web}}: CS1 maint: numeric names: authors list (link)
- ↑ MDN, URL. "<link> - MDN". Retrieved 13 June 2016.
- ↑ MDN, URL. "<script> - HTML". Retrieved 13 June 2016.
- ↑ w3schools, URL. "HTML Multimedia". Retrieved 13 June 2016.
{{cite web}}: CS1 maint: numeric names: authors list (link)
- ↑ w3schools, URL. "HTML iframe tag". Retrieved 13 June 2016.
{{cite web}}: CS1 maint: numeric names: authors list (link)
- ↑ Stack overflow, URL. "Using relative URL in CSS file". Retrieved 13 June 2016.